Since Adobe’s move to subscription based software, I have stopped updating my Creative Suite. I had purchased CS3, and CS5. I was planning on getting CS6 or 7 when it came out, however after the release of CS6, Adobe axed the purchasable software and moved exclusively to the subscription model. Subscription makes sense in many settings (mostly professional). People who use the software daily for business, or people who have to continuously be using the most recent release can easily justify the cost. Paying the monthly sum is more affordable than paying the full purchase price and upgrading every year, or even every two years.
For me, CS5 was good enough that I was able to use it for a long time even though I knew that time was coming to an end. Each new release of Mac OS X was breaking features. WYSIWYG fonts broke around 10.7, using the color picker on raster images caused crashes around 10.8. I was willing to hobble along because the core functionality I required was there, and in all respects, and it generally worked very well.
Well, mostly well enough…
Over the years, I’ve looked for alternative programs. I looked at Sketch and Inkscape to replace Illustrator. I’ll be completely honest. I can’t stand InkScape. I appreciate that it is opensource, and applaud the amazing work that’s been put into it. I keep it installed and I resort to it from time to time because it works really well with SVGs, and it is also very scriptable which is a wonderful feature for some of my automated tasks. But when it comes to using it daily, I just can’t. The interface is too different from what I am habituated, and it’s not pretty or polished. For a long time it required X Windows/X Quartz to be installed, and didn’t present an integrated experience with the rest of the Mac.
To replace Photoshop, I purchased Pixelmator. It’s a great little program, and I really wanted to like it. It has a great OS X interface and is smooth and polished. I purchased it ages ago before giving up CS5 knowing that someday it would be inevitable. My goal was to use Pixelmator when my work called for photo editing, and not resort to Photoshop. Unfortunately, the workflow was sufficiently different from what I was accustomed that most of the time I ended up back in Photoshop. The differences in approach to UI caused just enough friction that I never used it enough to become proficient.
As for InDesign, I didn’t really have any affordable options that fit the bill. I have QuarkXpress, but don’t love it.
Finally a few years ago, I saw Affinity Photo being advertised at a reasonable price, and so I bought it and gave it a shot. (At this point Affinity Designer was on the cusp of being released). Affinity Photo felt much more familiar to me than Pixelmator off the bat. I found that I could slip right in and keep using it the way I was using Photoshop. Some of Affinity Photo’s idioms perplex me. At times I need to do some searching in order to complete a task that I could have done instantly in Photoshop. Aside from these little learning issues, it’s really pretty dang good. The differences that annoy me on the onset make sense once I see how they intended for the user to do that task.
My primary use case for Affinity Photo is doing photo touch ups and alterations. Usually this will involve multiple layers with masks, lens correction, and airbrushing/healing tools as well as the adjustment layers for color correction.
Since I had a positive experience with Affinity Photo, I decided to buy Affinity Designer sight-unseen. I was sold on it immediately. It too has some quirks, and I am still learning new things about it as I go, but for the most part, it’s been a great tool for everything I’ve needed it for. About a year ago I upgraded to Mojave and I did not bring CS5 with me. All of my professional work has been using Affinity Designer, and it’s been really great.
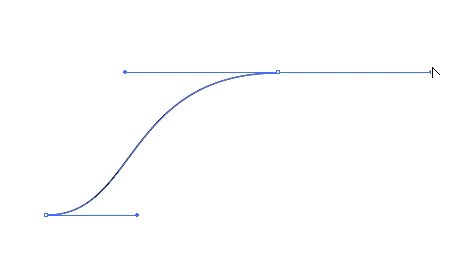
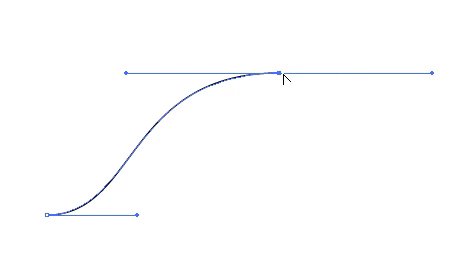
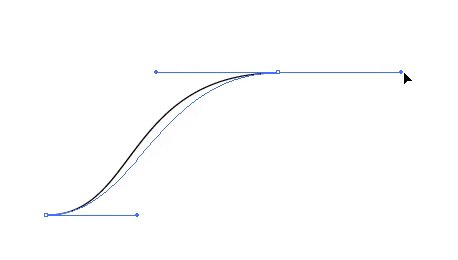
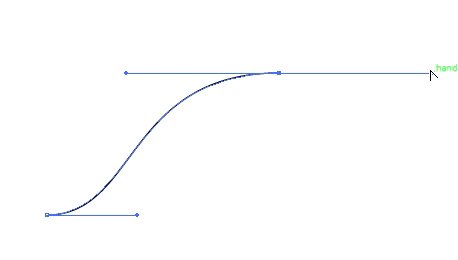
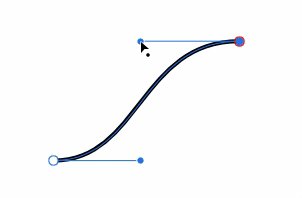
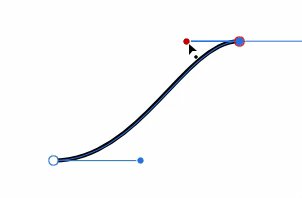
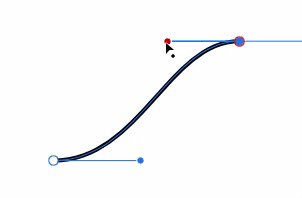
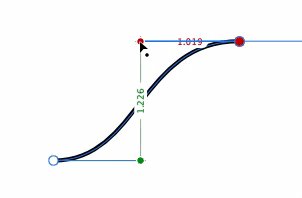
One of the great things about Affinity Designer that made me love it right away was the responsiveness. With Adobe Illustrator, when manipulating the handle of a bezier curve, a cyan colored outline of the curve will animate, but the actual curve you draw won’t present itself until you let go of the handle. I was so used to this being the case, that I never thought about it. In Affinity, the shapes animate in real time, which I think is fantastic.
The first task I used it for was creating an icon for an internal tool I was developing at work. The learning curve was not very steep and by the time I finished this icon, I felt pretty comfortable already.
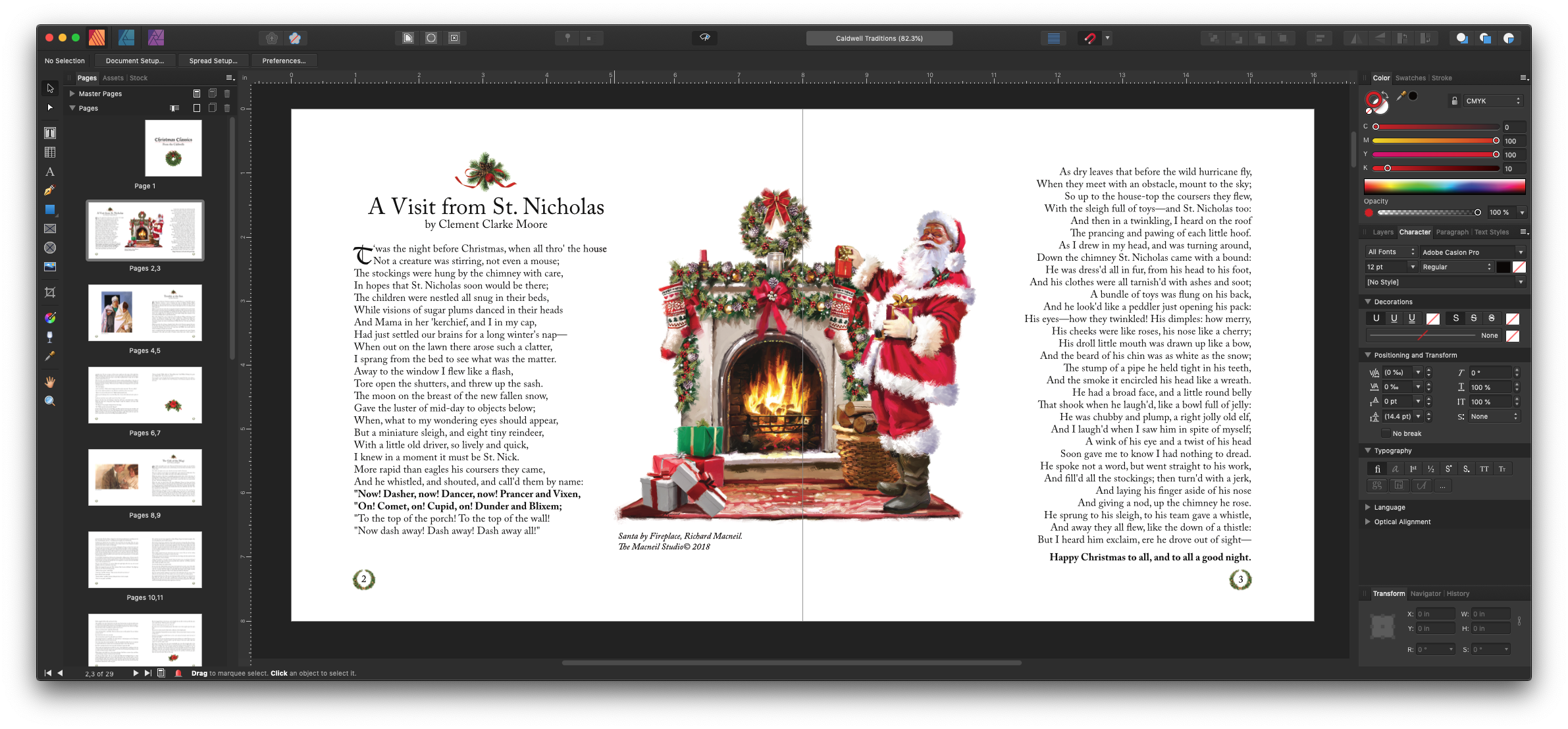
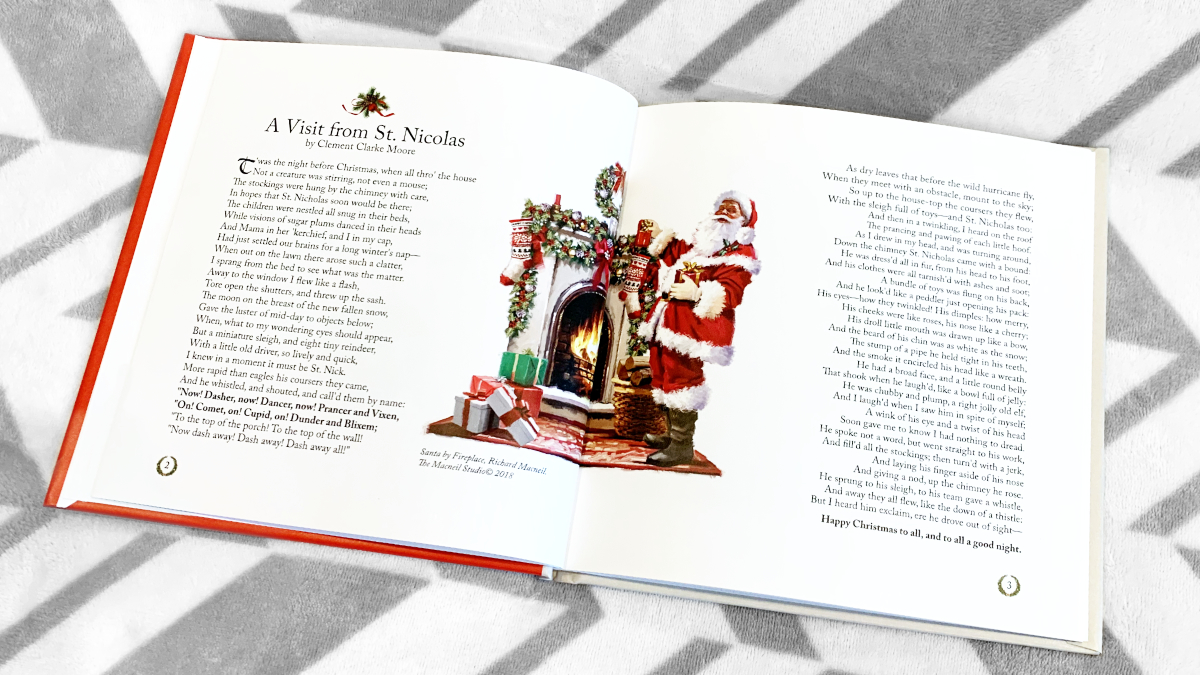
The last piece of the puzzle was a publishing program to replace InDesign. I had a small book that I was working on with my sister, and thought that this would be a good opportunity to test out Affinity Publisher. It was in beta at the time, so I downloaded the beta and got straight to work.
Everything was going pretty well until I got the text for whole book roughly laid out, sans-graphics. I began throwing in graphics, saved it and exited. I revisited it the next day, and was unable to open my file! I checked the forums, and it turned out to be a known-issue relating to placing graphics on a page-master. A new Beta had already been released which resolved the issue. I was so relieved when I was able to open that file. That was the only issue I’ve encountered with Affinity Publisher.
I worked with my sister and finalized the design, exported it, and sent it for printing. We got the prints back, and everything looked perfect.
These three tools from Affinity integrate with each other really well, and I’ve been extremely happy with the value of the products, the features, the stability, and the polished interfaces. They feel cohesive as a product family, and they feel very at home on my Mac. I really can’t recommend these products enough.