Have you ever heard of ACME soap? I can’t say definitively if the company still exists, but it was a soap brand from the early 1800’s. Growing up, my grandma’s bathroom was wallpapered with ACME Soap themed wall paper. It had various advertisements, pictures, logos, etc all representing the ACME Soap brand. I have memories of looking at the various artwork while doing my business there.
One of the most memorable ones was a four panel story of a boy that falls in a well. He is holding a bar of ACME Soap, and it lathers up so much that it lifts him to the top, thus saving him. Below are the four panels as seen in the official trading cards.
When the bathroom got remodeled, each grandchild was gifted this four panel advertisement framed for us to put in our own bathrooms, which we did.
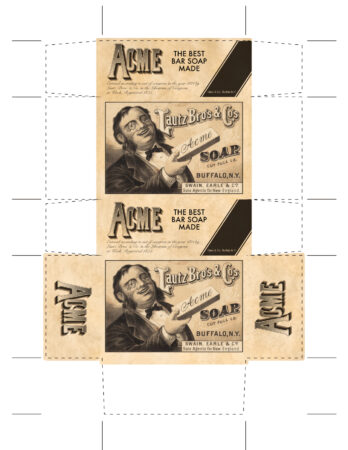
I felt that the picture frame looked a little lonely on its own, and thought that making a soap box to accompany it would be appropriate. Although not at all historically accurate, I took the dimensions of a modern soap box, and styled it appropriately.
I found a graphic that was actually used on the antique soap boxes that depicts a man holding a bar of soap. I recreated the ACME logo and added some verbiage and legal text that I could find on various images of their products. According to what I found they were founded in 1811, and the trademark was registered in 1875.
I used an old paper texture to make it look more aged.
I printed it out on card stock, cut it out, and glued it up.
Now it sits and complements the original wall paper that sits on display in the bathroom.