My super-awesome wife made me this super-awesome cake for my birthday! I figured it wouldn’t be right to not share it with the internet. Thanks, honey! You rock!
My super-awesome wife made me this super-awesome cake for my birthday! I figured it wouldn’t be right to not share it with the internet. Thanks, honey! You rock!
Author: Michael
AppleCare

I was never a big proponent of AppleCare in the past. I never seemed to use it, and it was expensive. I, however, bought my MacPro with AppleCare because I got a good deal on it, and I am glad I did.
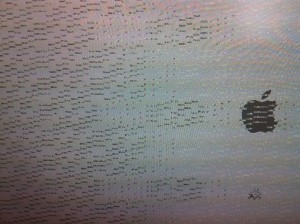
This past Sunday, I was minding my own business using Photoshop to do some painting, when out of nowhere the screen displayed a ton of video distortion (pictured above) and the computer locked up hard. I thought this might have just been some sort of fluke, however I was wary that this could be a serious issue after seeing similar symptoms with my boss’s MacPro about 6 months ago. I rebooted hopefully, and things seemed to work, but after 5 minutes, the same symptoms. The culprit? The video card (pictured below); an NVidia GeForce 8800 GT. I’ve had my computer for a little over two years, which would normally put it outside of normal warranty coverage, but since I happen to have AppleCare, I still have a few months of coverage.
Monday afternoon I called 1-800-MYAPPLE. I spoke with a very nice woman who helped me out and said she’d send me a new part. That’s exactly what I was hoping for. Of course I have to send my part in in order to avoid any charges to my credit card. The next day (Today) I was surprised to find a package on my doorstep. Lo-and-behold, Apple had sent the part overnight, and I was able to install it and begin using my computer in less than 24 hours from initially calling them. Now that kind of world-class serviceis what keeps me a happy Apple customer. Thanks!
Bonus link: Check your AppleCare status!
Vector Packaging
A client recently wanted a bag template that they could easily put a design on and instantly have a mock up of their packaging. I accomplished this by using meshes, gradients, different types of blends and of course masking. Here’s how I did it.
First I created an outline of the basic shape off of a photo I took of an example product. This shape will be used for quite a few things along the way.
Next I duplicated the shape, and converted it to a gradient mesh object, then used shades of grey to do a basic shading. This layer will then be multiplied onto the artwork to give the 3D look.
i then used other shapes and gradients to do some accents like the luminosity on the right. I used that first shape I made along with the pathfinder tool and new paths to make the appearance of the seal across the top. The light areas were set to screen, and the dark areas to multiply.
I then used a paper crumple texture I found online, and masked it to the first path and applied this as a multiply as well. This makes it appear less pristine and more realistic.
Finally, I made the edges appear sealed by creating a lot of dots around the edge of the bag with the blend tool, blurring them, then finally setting their blend mode to screen at 15%.
With all the layers combined, it makes the packaging look a bit more realistic, albeit not photorealistic. I had to do this in a budgeted amount of time, and therefore couldn’t afford to get much more realistic.
So now, any graphic can be used by masking it to the first path and placing it behind all the blending layers for an instant mockup. Here is a fake sample product design I whipped up in 2 minutes to demonstrate since an NDA prevents me from revealing the product I was really working.